翻了翻记录,从我第一次开始写这个博客已经过去了四年的时间了,从一开始啥也不会,看着视频一点一点搭起来这个博客,到后面可以自定义一些其他想要的功能,都是在不断成长的证明,那么就简单说一说这段时间的博客翻新过程吧。
其实想要翻新博客这个想法一直都有,但是之前总是因为各种原因最后不了了之了,这次总算是有这么一个机会来让我把博客啥的彻底翻新成能用的样子了,包括附加的一些功能,比如说像是 l2d 的看板娘之类的,之前的状态仅仅是能显示出来这个东西,具体的位置大小什么的都没办法调整,今年回来之后也算是把这个仔细地了解了一下,基本上实现了大部分的功能,还是挺不错的一个小玩意。
下面我就把我遇到的问题还有怎么解决的都说一说吧,也算是给自己一个记录。
首先我遇到的问题就是使用主题的图床貌似失效了,这个倒是最好解决的,只需要自己去新建一个图床里面放上喜欢的图片就好了,但是我去主题作者那边看的图床好像是正常的,但是我这边确实是无法加载,很奇怪。之后仅需要更改一下

这个目录的文件,把里面的内容全部改成图片的直链就好了
就像这样

之后自动随机图片的功能就算是正常了,接下来就是给博客添加搜索功能,之前一开始的时候就有想过去添加这个功能,但是当时感觉配置的都是对的,结果没反应,研究了一会之后也就放弃了,打算之后再整,这次就顺手一起解决了,去网上简单搜索了一下教程,发现大伙用什么实现的都有,但是像是 hexo 这种有框架的一般还是用现成有的搜索网站解决的,我就是使用了 aloglia 来解决的,一方面是这个的教程比较多,另一方面是我使用的主题集成了 algolia 这个功能就能直接使用,比较舒服
那就先简单来说说什么是 algolia 吧:
Algolia 是一个托管搜索引擎,提供全文,数字和多面搜索,能够从第一次击键中提供实时结果,它提供了一组工具,可简化制作完整搜索体验并将其集成到您的网站和应用程序中的过程。这些包括:
支持多种不同语言的后端 API 客户端,用于索引、配置和管理数据。
用于构建 Web 和移动搜索体验的前端小部件。
与流行的框架和平台集成,进一步简化 Algolia 在现有项目中的集成。
一个安全的分布式搜索网络,可托管您的内容并快速将其提供给客户。
透明、可自定义的相关性算法。
一个经过大量优化的搜索引擎,从头开始构建,C++。
大量文档、实现指南和代码示例。
简单来说,Algolia 是一个提供云搜素服务的第三方平台,我们可以通过调用 Algolia 的 API 接口把我们自己站点的数据上传到 Alogolia 中,实现我们自己站点的搜索功能。
不行了,这几天发烧了,得歇一阵子再写。。。。
再开始写吧,时间已经是五天后了,这会已经都基本好了。
现在开始说怎么基于 Alogolia 来实现静态博客的搜索功能,首先我们进入 Alogolia 的官网
https://dashboard.algolia.com
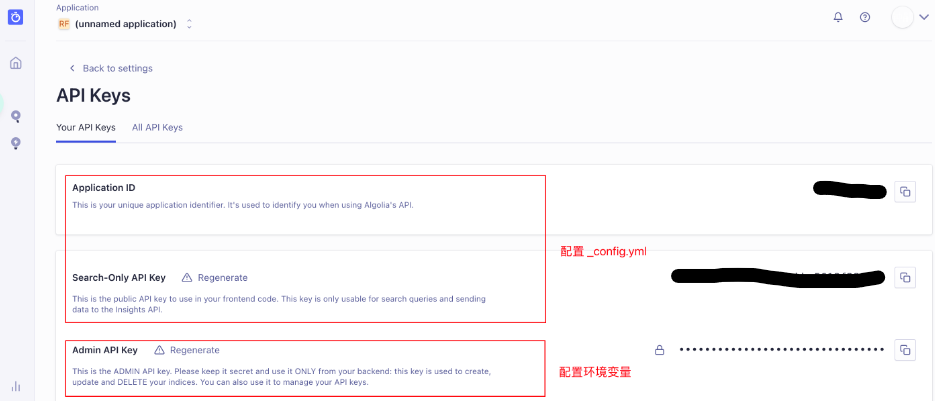
进入之后,如果没有账号则选择注册一个,成功登录之后进入 Dashboard,选择 Indices 新建一个 Index,名字随便起都可以,方便记忆就行。成功之后就开始进行主题集成 Alogolia 的部分的配置,这里需要用到 Algolia 的 API Keys 到我们自己的 hexo 的站点配置中,使二者成功关联,并且让我们的数据传输到 Alogolia 站点中,从而达成搜索功能,点击 Dashboard 左侧的 API Keys 按钮,我们就可以看到我们需要用到的部分: Application ID 、 Search-Only API Key 、 Admin API KEY

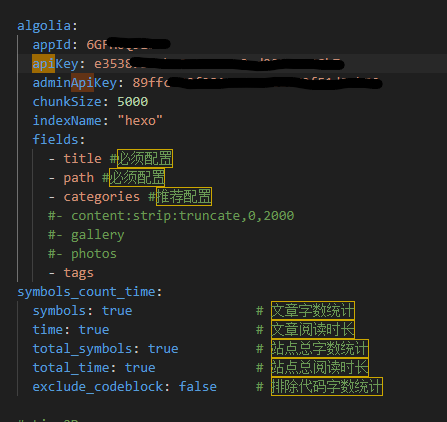
然后将他们复制进我们站点的配置文件中

我们使用这个方法来实现搜索功能需要安装一个 Alogolia 的插件,执行此命令即可
1 | npm install --save hexo-algolia |
成功之后就可以执行命令
1 | hexo alogia |
用这条命令来将我们本地的数据发送到 Alogolia 网站的服务器中,之后重新生成一下博客功能就完美实现了,到此,搜索功能修复完成,接下来是博客的 l2d 小人的实现。
关于 l2d 小人的实现,我之前就看过很多相关的教程,但是总是有些功能因为各种原因没有实现,有的是因为功能太过简陋而没有使用,有的是因为教程说的没看明白怎么使用,还有的教程根本说的就是依托,截图的操作和语言表达的根本就对不上而没办法看,一直导致我这个功能使用不了,这次我因为本身积累了一些前端开发的经验,再加上找到了很多新的教程,他们也有一些我之前遇到的同样的问题,这也就使得我解决起问题来更加的从容方便,下面我们正式开始教程
首先是有一种简单的 l2d 看板娘,这种是最简单的,同样,功能也是最少的,这个是 hexo 的一个插件,只需要我们执行命令
1 | npm install --save hexo-helper-live2d |
之后再安装好需要使用的 l2d 模型就好了
大概有这些
1 | live2d-widget-model-chitose |
可以自己一个一个慢慢试出自己喜欢的
然后执行指令
1 | npm install live2d-widget-model-koharu //假设你选择的看板娘是koharu |
之后再去站点的配置文件中加上这些代码
1 | live2d: |
就可以成功看到效果了,非常的简单好用
但是用这个来实现的看板娘功能很简单,只有一个视线跟随鼠标,并没有说话互动等功能,下面介绍的更加高级的看板娘则可以实现以上的这些功能
一开始我看到的教程是从这个网站上看到的,也可以算是最初版
1 | https://www.fghrsh.net/post/123.html |
也正是这个网站让我产生了一定得给我的博客搞一个这个玩意的念头,然后就摸了三年。。。这篇文章的作者在看到了别人制作的一个看板娘之后开始了进一步的加工,实现了套 API 以及切换 L2D 模型、增加换装等等功能,正是因为这个套 API 导致了我困惑了很久,因为一开始作者在自己的服务器上运行了该看板娘的后端,并且在该篇教程中公开了 API,所以一开始使用该模型是很简单的事,需要自己配置的东西很少。
当然,如果你现在想什么都不改就直接使用并且不在乎一些功能不正常的话,使用起来也是很简单的,只需要在你的 hexo 本地文件的博客主题文件中找到这个文件 Layout.njk 不同主题下的后缀名可能不一样,但是都是叫作 layout,文件路径一般位于: 博客根目录\themes\主题名\layout\_partials 下,也有可能在另外的文件夹,如果找不到,就尝试在: 博客根目录\themes\主题名\layout 文件夹中搜索一下吧,然后我们打开 Layout.njk ,在 <head>``</head> 之间或者 <body>``</body> 之间加上这句话
1 | <script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js"></script> |
就可以让你的博客在生成静态页面时自动加载该看板娘项目了,当然,这个使用的是别人仓库里的,不管怎么说,用着别人的东西总是给人一种怪怪的感觉,而且还不能修改。
这个明明就可以自己搭建,所以我们接下来就讲讲怎么将这个自主化,这里我们需要用到 github 没用过的自己去注册,我是不太信看到这里的人还有没有用过 github 的,然后我们将别人做好的项目 fork 一份到我们自己的仓库,别人的项目也就是这个:
1 | https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget |
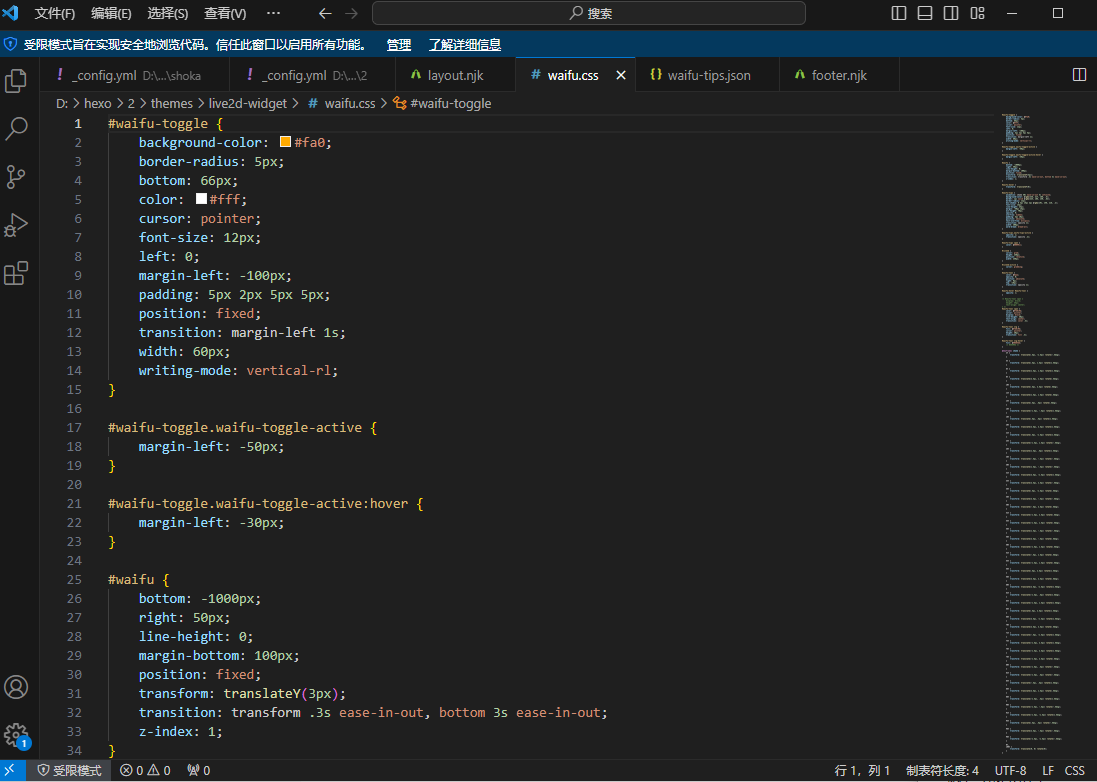
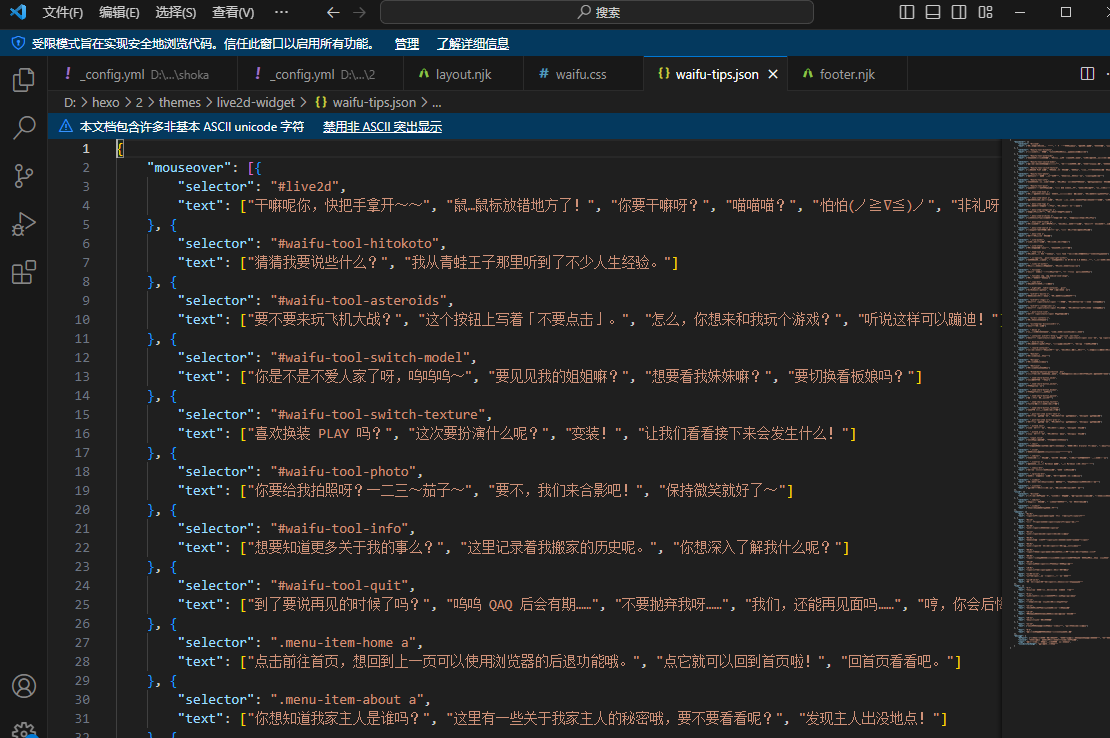
到这里我们就算是初步的自主化了,我们如果需要修改看板娘的台词或者是位置什么的,就可以将我们刚刚 fork 过来的项目本地克隆一份,因为在本地修改会方便一些,当然你非要在网页上修改也不是不可以,修改项目里的 waifu.css 来更改看板娘的位置以及大小,修改 waifu-tips.json 来修改看板娘对话的语句以及触发方式。


修改完成之后我们就可以上传了,当然,因为天朝网络的原因,加载这个应该会有不低的延迟,所以我们可以采用另一种办法来快速本地调试,也就是我们将这个项目本地化,将该项目下载下来重命名好之后放在 博客根目录\themes\主题名\source 下,然后将在 <head>``</head> 之间或者 <body>``</body> 之间加上的话改为
1 | <script src="/live2d-widget/autoload.js"></script> |
然后我们就可以更加方便的调试看板娘了,这个时候,如果你和我一样,hexo 博客是直接部署在了 github 上,并且没有自己去用后端跑看板娘的 api,我们就会发现,看板娘的换装功能失效啦,哈哈,就是这个问题一直困扰着我,我搜索了很多都没有找到问题出现的原因,后来在我这次排查问题的过程中,我注意到了看板娘的 api,意识到了可能是这个东西导致出了问题,于是我很开心的去将 api 的项目 fork 了一份,然后去修改,这里是 api 的项目地址
1 | https://github.com/fghrsh/live2d_api |
按照说明的目录结构,我发现了问题所在,是因为我没有用后端去跑 api,也就导致了,不会生成出模型的 textures.cache ,从而也就不能获取到模型资源,只能加载默认的外观,不用后端服务器的 api 装配方式也能实现换装的解决办法就是将模型装配模式由 单模型 多组皮肤 转换为 同分组 多个模型 。
这个办法也是我找到的另一篇教程提出的,这里是教程的地址
1 | https://akilar.top/posts/5b8f515f/ |
我之前也想过按照 api 项目描述文件的结构来更改 index.json 文件,但是我是将所有的配件都写在了默认配置下,这也就导致了有些模型生成出来非常的克系,有很多条手和腿之类的。。。
后面还是按照上面的教程来更改了 api 项目,这也成功使得换装功能正常实现,就是不能够顺序换装而已,其实也是能够实现的,只需要更改 waifu-tips.js 这个文件中那个随机换装的语句就可以了,但是我懒得弄了,反正换装都实现了,而且每次进去都能看到不同的换装,这不是也挺好的。
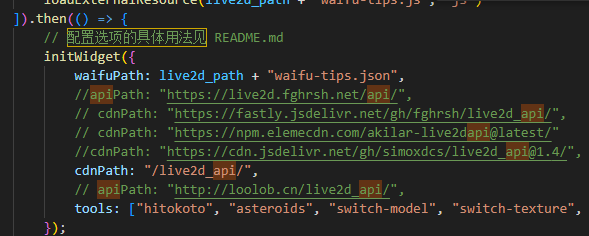
修改完 api 项目之后,我们需要更改 l2d 项目里的 autoload.js 文件,将 cdnPath 改成修改后 api 项目的地址。
其实也可以直接将这个本地化,我们需要下载 api 项目同样可以放在: 博客根目录\themes\主题名\source 下,同样,将上一步执行的修改变成相对地址就好了,如图

但是我使用的这个主题有点不太兼容这样,所以我只能将 api 项目以及 l2d 的本体项目都放在了 博客根目录\public 文件夹下,这样才能保证了所有功能的正常使用,而且每次我执行
1 | hexo g |
或者
1 | hexo clean |
的时候,他都会给我 public 里放的这两个文件夹删掉,就很难受,我就只能每次生成完再重新复制进去,但是推送到远端的时候就是正常的,反正功能正常就不去深究那些了
最后就是关于博客的访问次数了,这个我早就想加了,但是网上的教程乱七八糟的,我使用的这个主题又没有集成这个,这也就导致我一直没办法实现这个功能,今天,我突然看到了这个网址
1 | https://moe-counter.glitch.me/ |
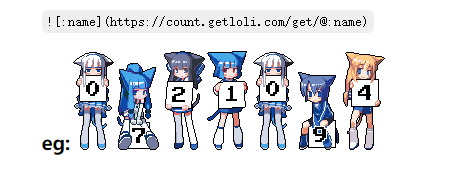
发现这个意外的好像很好用,效果大概是这样的

他还有很多不同的主题可以更换,

这就很好了阿,我大概琢磨了一下,我想给他加到页脚上,发现只需要在主题文件夹下的 footer.njk 文件里增添上这样一段代码就可以了
1 | <div class="miao"> |
这里唯一需要注意的就是看看你使用的 name 是否有重复的,只需要点进去看看是不是从 0 开始计数的就可以了,到这里最后的一点问题也就解决了,到此,博客的翻新也就算是成功了,可喜可贺可喜可贺,写到这里已经是 2024.2.21 的凌晨三点半了,终于摸完了这篇翻新记录,也算是心得吧,挺好,马上就要开学了。。算了剩下想写的就再放到其他的随笔里吧。